Wczoraj uruchomiłeś kampanię reklamową swojego sklepu internetowego. Pracowałeś nad nią przez ostatnie miesiące, inwestując w nią znaczną część swojego budżetu. Wszystko wydawało się dopięte na ostatni guzik: oryginalne materiały graficzne, bezkonkurencyjne promocje, reklamy w prestiżowych lokalizacjach. A jednak… Twoja skrzynka mailowa świeci pustkami. Zamówień brak.
Sprawdzasz sklep kilkakrotnie – wszystko wygląda w porządku. Administrator serwera też nie widzi żadnych nieprawidłowości w logach. W końcu dzwoni telefon. Klient informuje, że nie może złożyć zamówienia – przycisk Zapłać nie działa.
W tym poradniku pokażę Ci jak skutecznie zminimalizować prawdopodobieństwa, że przydarzy czy się podobna historia. Dzięki poprawnie ustawionemu monitoringu zawsze będziesz pierwszą osobą, która dowie się, że z Twoim sklepem jest coś nie tak. Pokażę Ci również w praktyce jak mógłby wyglądać dobrze przygotowany monitoring sklepu.
Monitoring dostępności i kodu HTML
Zacznijmy od podstaw, czyli od monitorowania dostępności sklepu. Uruchamiany nawet co minutę sprawdzi, czy serwer poprawnie zwraca kod źródłowy strony sklepu. Zapisze również czas odpowiedzi, co pozwoli na sprawdzenie stabilności obciążenia serwera oraz jej zmiany w czasie.
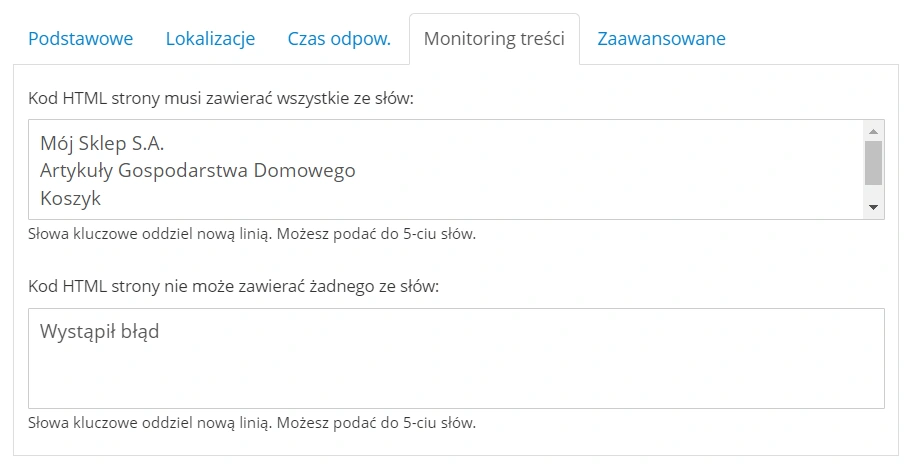
Podczas konfigurowania monitora typu Strona internetowa polecamy skorzystać z opcji monitoringu treści, która polega na weryfikacji zwróconego przez serwer kodu HTML, np.:

Dzięki takiemu ustawieniu monitora, podczas każdego testu zostanie sprawdzony kod HTML sklepu internetowego pod kątem występowania wymaganych słów oraz słów, które w kodzie nie powinny się znajdować. W wymaganych słowach wprowadź np. nazwę sklepu, która wyświetlana jest w nagłówku sklepu oraz nazwę firmy, która zazwyczaj znajduje się w stopce. Opcjonalnie możesz również podać słowa, które nie powinny znaleźć się w kodzie HTML, np. te, które wyświetlane są w przypadku wystąpienia błędu.
Monitoring domeny, certyfikatu i bezpieczeństwa
Nie należy zapominać o monitorowaniu domeny, certyfikatu SSL i bezpieczeństwa sklepu. Dzięki monitoringu domeny będziesz mógł być spokojny o jej ważność, zostaniesz kilkukrotnie i odpowiednio wcześniej powiadomiony, że konieczne jest jej przedłużenie. To samo dotyczy certyfikatu, ale oprócz jego terminu ważności, warto monitorować również jego poprawność.
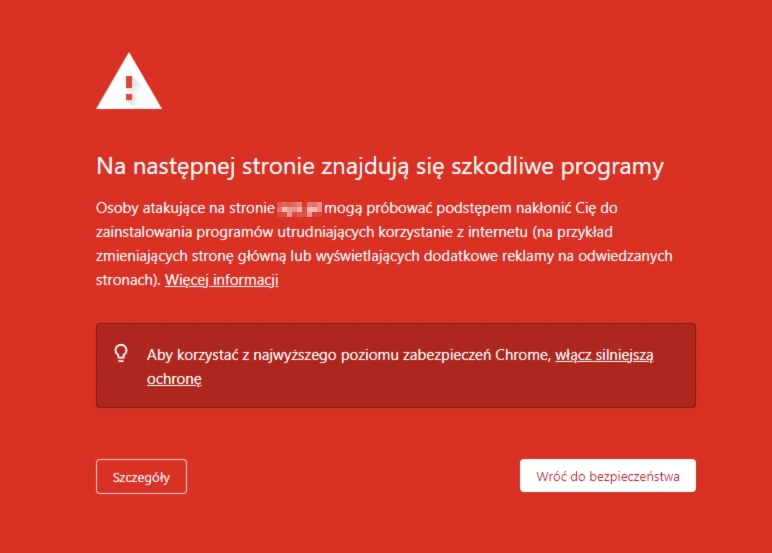
Jeżeli chodzi o bezpieczeństwo sklepu to Ping.pl jest zintegrowany z Google Web Risk. Jest to na bieżąco aktualizowany rejestr stron uznanych za niebezpieczne, np. z powodu zainfekowania wirusem, ale nie tylko. Jeżeli adres Twojego sklepu trafi do tego rejestru to możesz być pewien, że automatycznie zniknie on z wyników wyszukiwania Google oraz bardzo prawdopodobne, że po próbie otworzenia go w przeglądarce, zobaczysz taki widok:

Po usunięciu przyczyny problemu, adres strony Twojego sklepu zostanie usunięty z rejestru. Warto być szybko powiadomionym o fakcie, że strona Twojego sklepu została uznana za niebezpieczna.
W Ping.pl, monitoring wszystkich tych rzeczy zapewnia monitor typu Kondycja.
Monitoring szybkości ładowania i wydajności
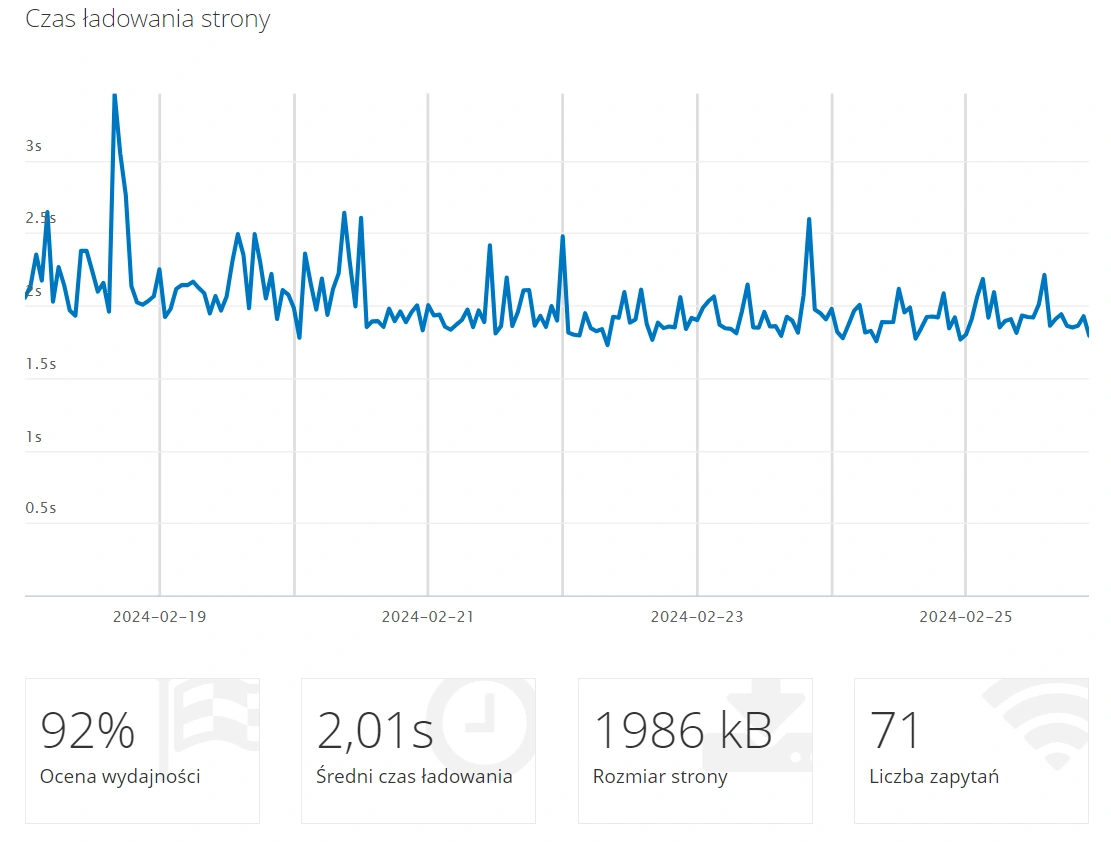
Monitoring typu Szybkość strony to badanie polegające na załadowaniu całej strony w prawdziwej przeglądarce wraz z jej wszystkimi kompontentami i plikami statycznymi (skrypty, obrazki, czcionki, arkusze stylów itp.). Dzięki niemu dowiesz się jaka jest wydajność strony pod kątem szybkości jej ładowania z różnych lokalizacji w kraju oraz jak zmienia się ona w czasie. W przypadku wykrycia, że uśredniony czas ładowania wydłużył się, zostaniesz o tym powiadomiony.
Dodatkowo, Twój sklep zostanie sprawdzony w usłudze Google PageSpeed. Wyszukiwarka Google zwraca uwagę na optymalizacje stron i te o niskiej ocenie wydajności mogą mieć obniżoną pozycje w wynikach wyszukiwania:

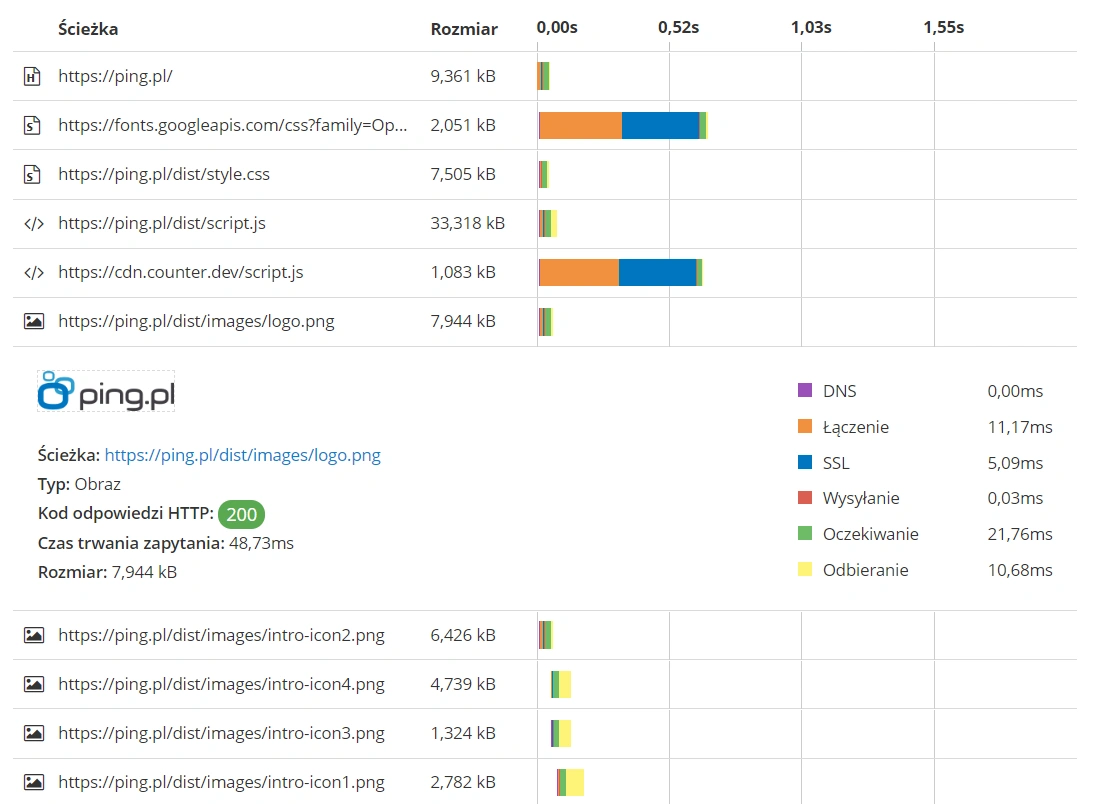
W czytelny sposób będziesz mógł również sprawdzić, które elementy sklepu zajmują najwięcej czasu podczas ładowania i wykorzystać te dane do optymalizacji strony:

Monitoring kluczowych funkcji sklepu
Monitoring funkcjonalny (zwany inaczej monitoringiem wg scenariuszu) to metoda testowania funkcji na stronie internetowej za pomocą przeglądarki oraz symulacji aktywności użytkownika według przygotowanej listy kroków. Przy odpowiednim przygotowaniu scenariusza możesz nawet raz na 10 minut sprawdzić czy kluczowe funkcje Twojego sklepu (np. składanie zamówienia lub wyszukiwanie produktów) działają prawidłowo. Z technicznego punktu widzenia testy tego typu praktycznie nie różnią się niczym od testu, który wykonałbyś samodzielnie w swojej przeglądarce.
Do przygotowania scenariuszu testu wymagana jest podstawowa znajomość konsoli w przeglądarce w celu pobrania selektora elementu na stronie z którym planujemy wejść w interakcje. Zobacz nasz film instruktażowy: https://www.youtube.com/watch?v=3pYA4lxA4gw.
Test wyszukiwania produktu
Wyszukiwarka produktów to jedna z kluczowych funkcji każdego sklepu. Warto więc mieć pewność, że działa ona prawidłowo. Jeżeli posiadasz w swojej ofercie produkt, który zawsze jest dostępny to możesz go użyć do przygotowania takiego testu.
Jako poligon doświadczalny weźmy przykładowy sklep demo dostępny pod adresem: https://demo.e-store.pl. Chcemy, aby nasz test po kolei:
- Otworzył stronę główną sklepu.
- Wyszukał produkty wg frazy Lego Star Wars.
- Sprawdził czy pierwszy znaleziony produkt na liście to Lego Star Wars.
- Sprawdził czy możliwe jest dodanie tego produktu do koszyka.
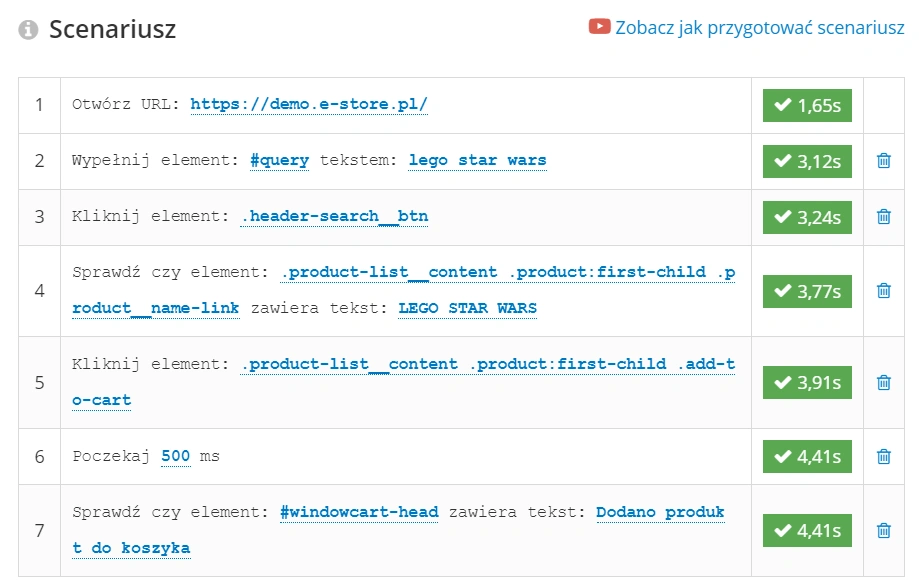
Scenariusz sprawdzający tę funkcję w sklepie mógłby wyglądać następująco:

Monitor z taką konfiguracją będzie wykonywał zadany scenariusz regularnie, w pełni automatycznie i z różnych lokalizacji geograficznych, nawet co 10 minut. Jeżeli scenariusz nie zostanie wykonany w całości, natychmiast zostaniesz o tym powiadomiony wraz z zrzutem ekranu strony wykonanym podczas przeprowadzania testu.
Test procesu składania zamówienia
Powyższy test możesz dodatkowo rozbudować o złożenie zamówienia na dodany do koszyka produkt:
- Kliknij ikonę Koszyk na stronie.
- Wprowadź dane osoby zamawiającej. Wprowadź takie dane, abyś w panelu do zarządzania zamówieniami wiedział, że dane zamówienie jest testowe i może zostać usunięte.
- Wybierz formę płatności. Prawdopodobne na potrzeby testu najłatwiejszym wyborem będzie płatność za pobraniem lub płatność tradycyjnym przelewem. Testowanie z uwzględnieniem operatora płatności jest możliwe, ale uzależnione od danego operatora - skontaktuj się z nim i zapytaj czy istnieje możliwość testowania procesu płatności w środowisku produkcyjnym.
- Złóż zamówienie klikając przycisk Kupuję i płacę
- Sprawdź czy zamówienie zostało złożone szukając frazy Dziękujemy za złożone zamówienie w odpowiednim miejscu na stronie
Wartym przemyślenia jest sposób w jaki będziemy traktować testowe zamówienia, których w zależności od ustawionej częstotliwości wykonywania testów, może być ponad setka dziennie. Idealną sytuacją byłoby, gdyby takie zamówienia były automatycznie usuwane zaraz po ich złożeniu. Sprawdź w swojej platformie na której posiadasz uruchomiony sklep w jaki sposób możesz usunąć testowe zamówienia. Większość platform udostępnia API, dzięki któremu wyszukasz i usuniesz testowe zamówienia.
