Uruchom skan szybkości wczytywania strony
To powinien być Twój pierwszy krok przed podjęciem kolejnych działań. Uruchom test szybkości strony, który pomoże Ci ocenić wydajność strony i sprawdzić, jak zmieni się ona po wdrożeniu wszystkich ulepszeń.
Wykonanie testu szybkości
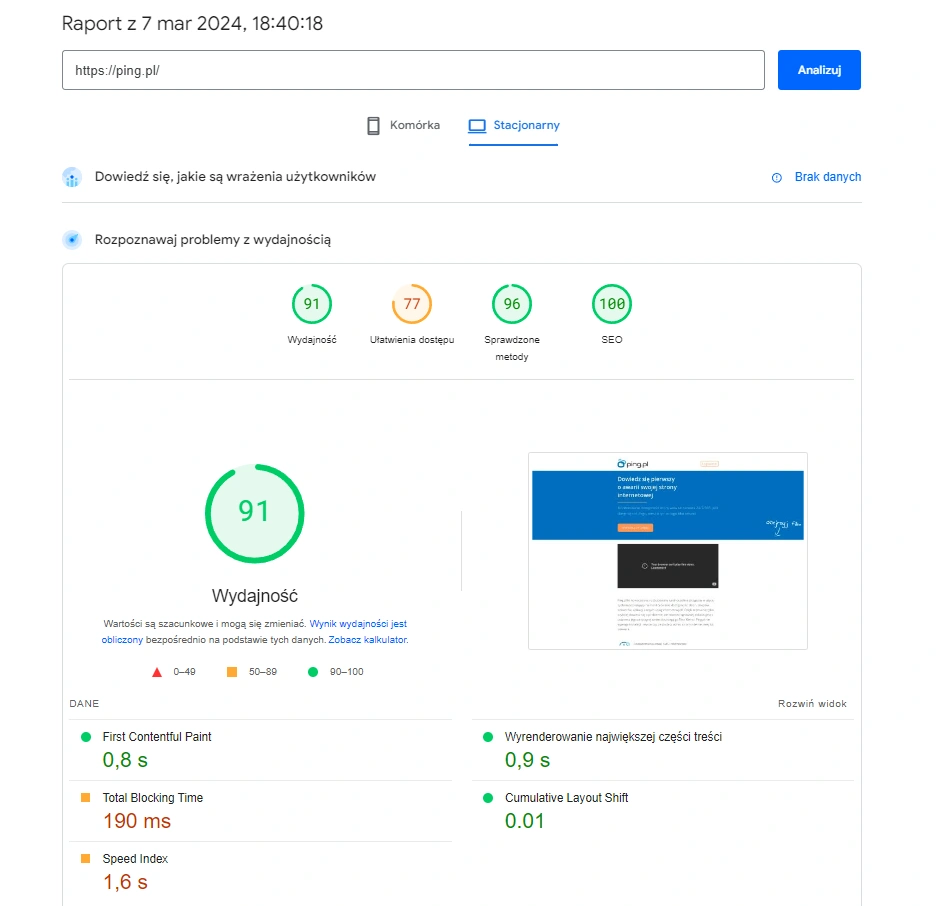
Istnieje wiele narzędzi do skanowanie stron internetowych pod kątem ich szybkości. Jednym z nich i godnym polecenia jest PageSpeed Insights od Google. Do uruchomienia testu wystarczy wpisać adres strony, nie trzeba niczego instalować. Po wykonaniu testu otrzymamy czytelny raport o stronie, zarówno dla wersji na komputery jak i urządzenia mobilne:

Wynik testu podzielony jest na 4 kategorie:
- Wydajność: wydajność strony pod względem jej szybkości ładowania i czasu w jakim gotowa jest do interakcji.
- Ułatwienia dostępu: określa, w jakim stopniu strona jest dostępna dla użytkowników ze względu na ich niepełnosprawność lub różnorodność sposobów korzystania.
- Sprawdzone metody: informacja czy strona internetowa spełnia wytyczne dotyczące bezpieczeństwa, skryptów JavaScript, plików graficznych itp.
- SEO: ocena w jakim stopniu strona przestrzega podstawowych zaleceń dotyczących optymalizacji pod kątem wyszukiwarek (SEO).
Zwróć uwagę, że sam wynik testu daje już wiele wskazówek co mogłoby zostać poprawione na stronie, zarówno w celu poprawy jej wydajności jak i zwiększenia dostępności czy optymalizacji SEO. Nie zawsze wprowadzenie wszystkich wymienionych zmian jest możliwe, ale zdecydowanie warto je rozważyć.
Uruchom test kilka razy i zanotuj uśrednioną ocenę swojej strony. Po wykonanych działaniach optymalizujących będziesz mógł wykonać test ponownie i porównać wyniki.
Włącz kompresję HTTP
Dane przesyłane między serwerem, a przeglądarką odwiedzającego stronę powinny być skompresowane. Dzięki temu serwer będzie miał do wysłania nawet do kilkudziesięciu procent mniej danych co z kolei bezpośrednio przełoży się na szybkość ładowania strony.
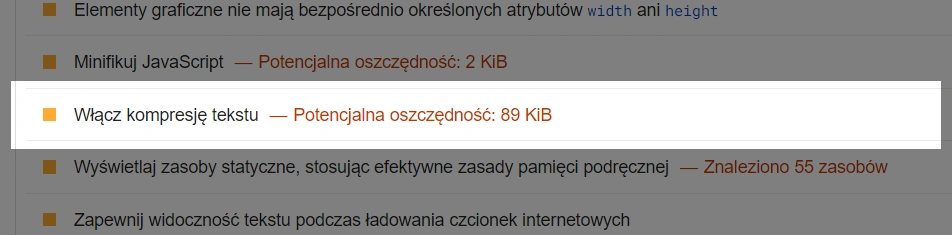
To czy na stronie jest włączona kompresja danych sprawdzisz np. w wyniku testu PageSpeed Insights. Jeżeli kompresja nie jest włączona, zobaczysz stosowną sugestię:

Sposób włączenia jest uzależniony od tego z jakiego oprogramowania korzystasz na serwerze. Jeżeli nie zarządzasz samodzielnie swoim serwerem, skontaktuj się ze swoim administratorem.
Zminifikuj kod JS, CSS, HTML
Minifikacja kodu polega na usuwaniu wszystkiego, co i tak nie jest potrzebne do zrozumienia i wykonania kodu. Często zmieniane są też długie nazwy zmiennych i funkcji w celu dodatkowej oszczędności finalnego rozmiaru kodu.
Po przeprowadzonej minifikacji pliki JS, CSS i HTML stają się nieco mniejsze, dzięki czemu szybciej wczytują się w przeglądarce. Pomimo, że minifikacja zwykle zapewnia niewielką poprawę wydajności, nadal jest ważną praktyką.
Jeżeli Twoja strona to zbiór statycznych plików, możesz skorzystać z ręcznego narzędzia do minifikacji kodu, np: https://codebeautify.org/minify-js.
Użyj CDN
CDN to sieć serwerów przechowujących kopie strony internetowej rozmieszczonych w różnych lokalizacjach geograficznych. Kiedy użytkownik odwiedza stronę, CDN dostarcza mu treść z najbliższego serwera, dzięki czemu zmniejsza się czas przesyłania danych przez internet.
Najwięcej zyskasz z zastosowania sieci CDN jeżeli posiadasz odwiedzających z różnych części świata. Jednym z popularniejszych rozwiązań jest Cloudflare.
Ogranicz liczbę przekierowań
Przekierowania choć są bardzo użyteczne, mogą też negatywnie wpłynąć na wydajność strony. Każde przekierowanie wywołuje dodatkowe żądanie serwera, wydłużając czas ładowania strony internetowej.
- upewnij się, że nie wykonujesz niepotrzebnych przekierowań. Dotyczy to zarówno samej strony jak i jej zasobów, np. obrazków, styli czy skryptów.
- gdy to możliwe, używaj przekierowania stałego 301 (permanent) zamiast tymczasowego 302 (temporary). Przekierowanie stałe jest szybsze.
Sprawdź rozmiar i format plików graficznych
Sprawdź czy wymiary plików graficznych użytych na stronie nie są niepotrzebnie za duże. Przykładowo, jeżeli logo na Twojej stronie wyświetla się w wymiarach 100x50 pikseli, nawet po uwzględnieniu ekranów o większej gęstości pikseli, nie ma sensu, aby rzeczywiste wymiary grafiki były większe niż 200x100. Sprawdź również format plików - obecnie najpopularniejszy w internecie format PNG można z powodzeniem zastąpić formatem WEBP i zmniejszyć rozmiar nawet o kilkudziesiąt procent.
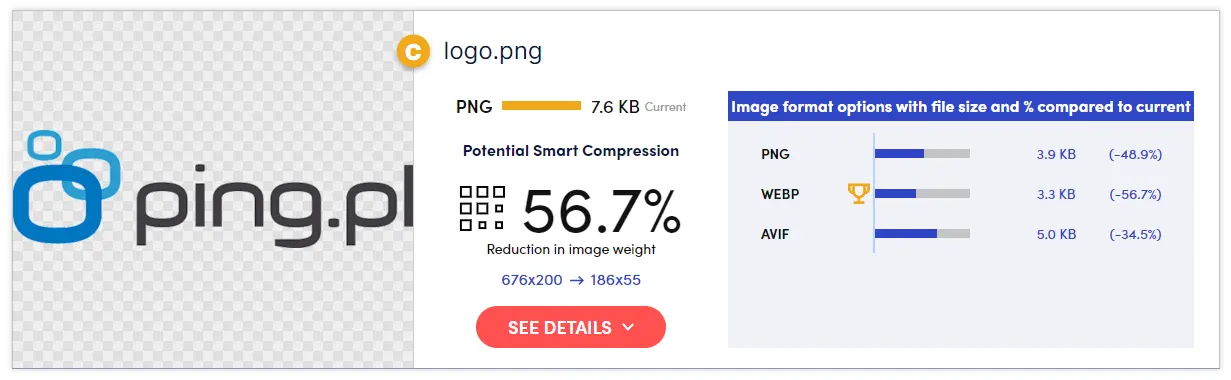
Pliki graficzne możesz sprawdzić ręcznie, ale istnieje wiele narzędzi robiących to automatycznie, np.: webspeedtest.cloudinary.com. Po wprowadzeniu adresu strony i uruchomieniu testu zobaczysz listę grafik na niej występujących. Narzędzie również zasugeruje Ci co w danej grafice mogłoby zostać poprawione pod kątem uzyskania większej wydajności oraz umożliwi od razu pobranie poprawionych grafik.

Na powyższym przykładzie widzimy dwie suguestie:
- zmiana format na WEBP
- zmniejszenie rozmiaru pliku z 676x200 na 186x55 pikseli
Po zastosowaniu obu uwag rozmiar pliku zmniejszy się aż o prawie 57%.
Ogranicz wielkość skryptów i arkuszów stylu
Czy jesteś pewien, że strona pobiera naprawdę tylko ten kod, który potrzebuje? Zwróć uwagę na duże biblioteki w stylu np. jQuery. Może nie jest wcale potrzebna lub może zostać zastąpiona?
Jeżeli Twoja strona w dużym stopniu opiera się na kodzie JavaScript, rozważ użycie techniki Module Bundling. Polega ona na podzieleniu kodu na moduły w taki sposób, aby odpowiadały one stronom lub rodziną stron w serwisie, np:
- index.js - moduły główny, zostanie pobrany na każdej stronie w serwisie
- search.js - moduł wyszukiwaki, pobierany tylko na stronie z wynikami wyszukiwania
- product.js - moduł produkty, używany tylko na stronie pojedynczego produktu
Dzięki takiemu podziałowi na stronie z wynikami wyszukiwania nie będzie pobierany kod strony produktu, który i tak nie jest tam potrzebny.
Użyj cache przeglądarki
Wykorzystanie pamięci podręcznej (cache) przeglądarki to technika polegająca na przechowywaniu w przeglądarce odwiedzającego często pobieranych zasobów, takich jak pliki graficzne, arkusze stylów czy skrypty JavaScript. Dzięki temu zmniejsza się konieczność wielokrotnego pobierania tych zasobów z serwera, co poprawia szybkość działania witryny.
Przeglądarka domyślnie zapamiętuje pobrane zasoby, a data ich wygaśnięcia informuje przeglądarkę, jak długo należy przechowywać pliki, zanim pobrane zostaną one ponownie z serwera.
Dzięki modyfikacji daty wygaśnięcia możesz wydłużyć okres przechowywania zasobów przeglądarce i tym samym odciążyć serwer i przyśpieszyć ponowne ładowanie się strony u odwiedzającego. Dwa podstawowe sposoby na zmianę daty wygaśnięcia to:
Plik .htaccess dla Apache
.htaccess jest plikiem konfiguracyjnym serwera Apache. Umieść go w głównym folderze na serwerze, tam gdzie znajduje się plik index.html lub index.php i wklej poniższy kod:
<IfModule mod_headers.c>
<FilesMatch "\.(png|jpg)$">
Header set Cache-Control "max-age=2592000, public"
</FilesMatch>
<FilesMatch "\.(css)$">
Header set Cache-Control "max-age=86400, public"
</FilesMatch>
</IfModule>
Na powyższym przykładzie zmieniliśmy długoś cache dla wszystkich plików CSS na 1 dzień oraz plików graficznych PNG i JPG na 30 dni. Możesz również użyć innego - bardziej czytelnego - formatu zapisu:
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/jpg "access 1 month"
ExpiresByType image/png "access 1 month"
ExpiresByType text/css "access 1 day"
</IfModule>
Serwer nginx
Jeżeli korzystasz z serwera nginx, otwórz plik konfiguracyjny strony internetowej i użyj poniższej konfiguracji:
location ~* \.(jpg|png)$ {
expires 1m;
add_header Cache-Control "public";
}
location ~* \.(css)$ {
expires 1d;
add_header Cache-Control "public";
}
Nagłówek Cache-Control
Możesz też zmienić bezpośrednio wartość nagłówka Cache-Control dla odpowiedzi na żądania, jeżeli masz taką możliwość:
Cache-Control: max-age=2592000, public
Podana wartość wyrażona jest w sekundach, w tym przykładzie jest to 30 dni. Przez taki okres czasu przeglądarka zapamięta w swojej pamięci pobrany zasób i nie będzie ponownie go pobierać z serwera.
Użyj cache po stronie aplikacji
Odpowiednio użyty cache po stronie oprogramowania uruchomionego na serwerze jest bardzo istotną techniką optymalizacji szybkości ładowania strony. Zależy od niego czas jaki potrzebuje serwer na przeprocesowanie żądania i przygotowanie odpowiedzi. Sposób jego użycia jednak jest ściśle powiązany z oprogramowaniem, dlatego nie ma jednorazowego przepisu na jego wprowadzenie. Jeżeli korzystasz z oprogramowania zewnętrznego, np. platformy do prowadzenia sklepu, najprawdopodobniej cache jest już skonfigurowany.
Niemniej jednak użycie cache w aplikacji najczęściej sprowadza się do przechowywania w szybkiej pamięci podręcznej serwera (np. z wykorzystaniem Redis) danych, które są często wykorzystywane na stronie. Przede wszystkim będą to dane wyświetlane na stronie głównej. Dzięki temu, aplikacja nie będzie musiała za każdym razem pobierać tych danych z bazy, tylko od razu wykorzysta je do przygotowania odpowiedzi na żądanie.
Ogranicz liczbę zapytań
Liczba wysłanych zapytań HTTP ma duży wpływ na szybkość strony internetowej. Co prawda pojedyncze zapytanie HTTP zazwyczaj nie wpływa znacząco na czas ładowania strony, to w momencie, gdy liczba żądań się kumuluje, strona może stać się zauważalnie wolniejsza. Warto więc mieć na uwadzę fakt, że liczy się nie tylko ilość danych do przesłania, ale również z ilu zapytań będą one pochodzić.
Połącz pliki JS i CSS w jeden
Zamiast używać wielu plików JS i CSS, scal je w jeden. Zazwyczaj szybciej zostanie pobrany jeden większy plik niż kilka mniejszych.
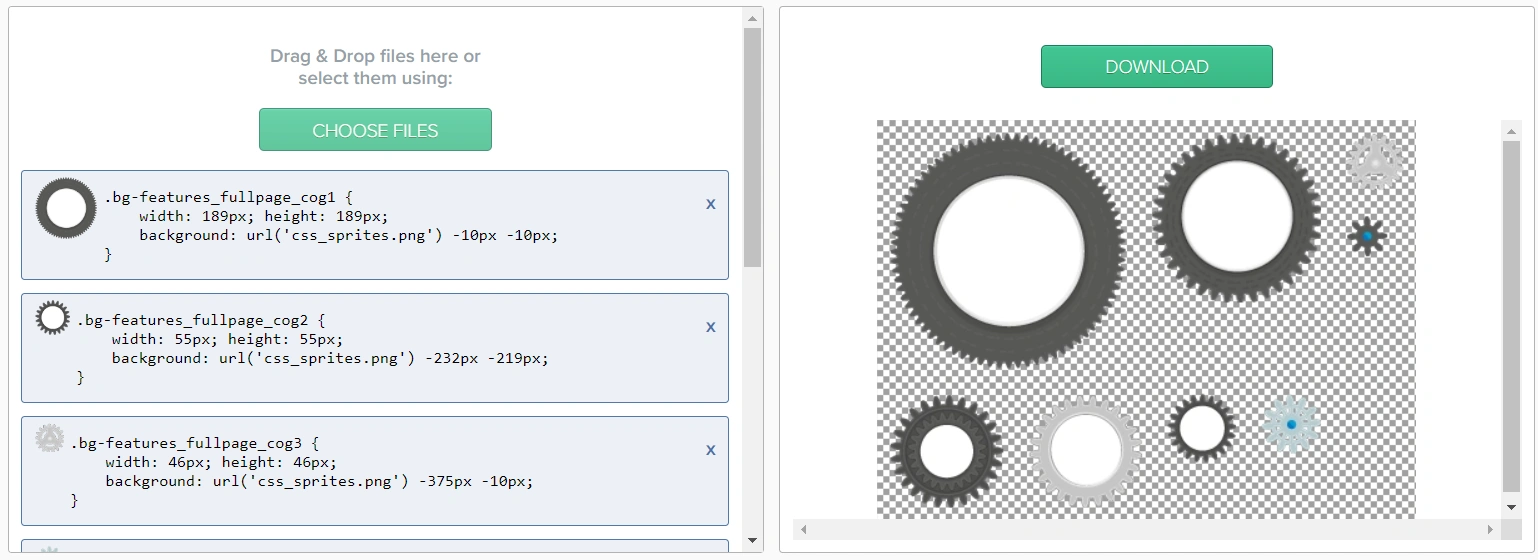
Użyj techniki CSS Sprite
Sprite to pojedynczy plik obrazu zawierający wiele mniejszych obrazków. Użyj pozycjonowania CSS, aby w razie wyświetlić części obrazu sprite’a, zmniejszając tym samym liczbę ładowanych plików graficznych. Są gotowe i wygodne narzędzia w internecie, który połączą wybrane grafiki w jedną i wygenerują konieczny CSS, np: toptal.com/developers/css/sprite-generator.

Technika jest dobra do łączenia mniejszych plików graficznych. Nie używaj jej też przesadnie i nie łącz wszystkich grafik występujących na stronie w jedną.
Osadzenie małych zasobów w kodzie
W przypadku bardzo małych grafik lub krótkich skryptów i stylów możesz osadzić je bezpośrednio w kodzie HTML, np:
<img src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAUAAAAFCAYAAACNbyblAAAAHElEQVQI12P4//8/w38GIAXDIBKE0DHxgljNBAAO9TXL0Y4OHwAAAABJRU5ErkJggg==" alt="Kropka" />
Zastosuj lazy loading
Lazy loading to technika optymalizacji, która polega na odroczeniu ładowania elementów na stronie takich jak obrazy i wideo, do momentu, aż staną się one naprawdę potrzebne. Mówiąc prościej, zamiast ładować całą zawartość strony jednocześnie, przy zastosowaniu techniki lazy loading początkowo ładowana jest tylko część widoczna dla użytkownika. Dodatkowe treści są pobierane i wyświetlane na bieżąco, gdy użytkownik przewija stronę w dół.
Zastosowanie lazy loading jest proste bo jest wspierane obecnie przez wszystkie współczesne przeglądarki i ogranicza się zazwyczaj tylko do dodania atrybutu loading=”lazy” elementom, które mają być objęte tą techniką.
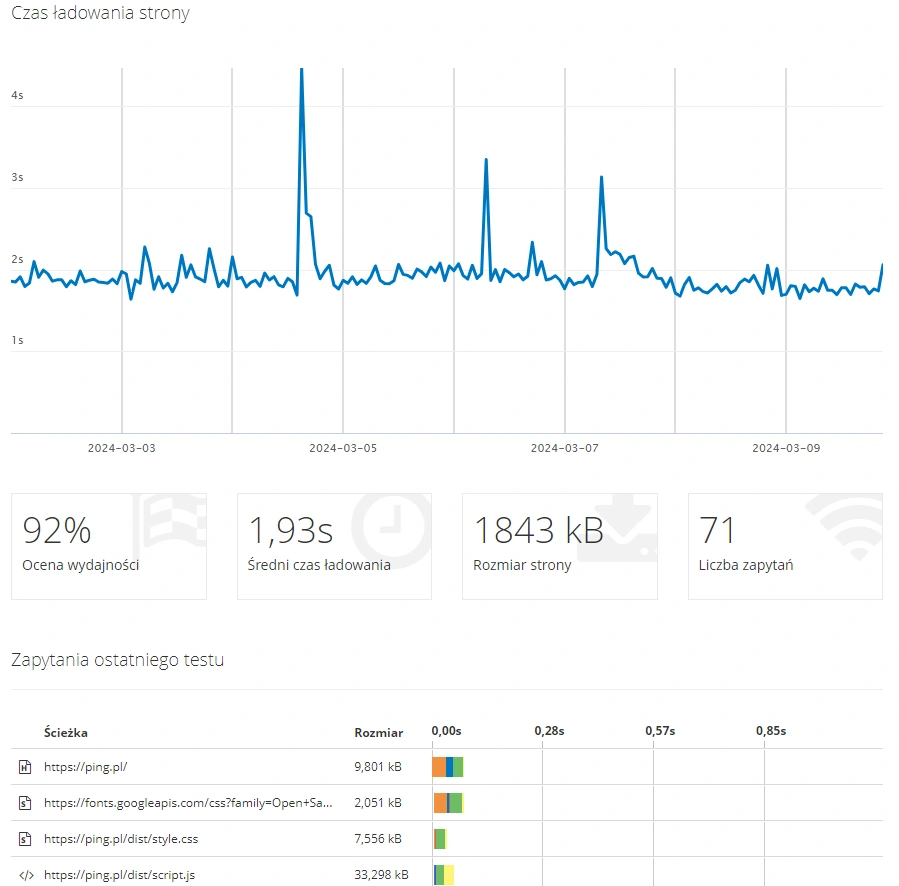
Stale monitoruj szybkość ładowania strony
Bez względu na to które z powyższych metod zastosujesz na swojej stronie, dobrym pomysłem będzie stały i automatyczny monitoring szybkości wczytywania się strony. W Ping.pl takie testy wykonywane są nawet co 10 minut z kilku niezależnych lokalizacji w Polsce, co nie tylko da Ci informacje o aktualnej wydajności strony, ale również będziesz wiedział jak jej szybkość ładowania zmienia się na przestrzeni dni i tygodni, a nawet jak pora dnia wpływa na jej prędkość.