Uśredniony rozmiar stron internetowych stale rośnie. Chociaż dostęp do szybkiego, szerokopasmowego internetu również się zwiększa, wielu użytkowników (szczególnie korzystających z mobilnego internetu) nie zawsze ma wystarczająco szybkie połączenie, aby strony wczytywały się w ciągu kilku sekund.
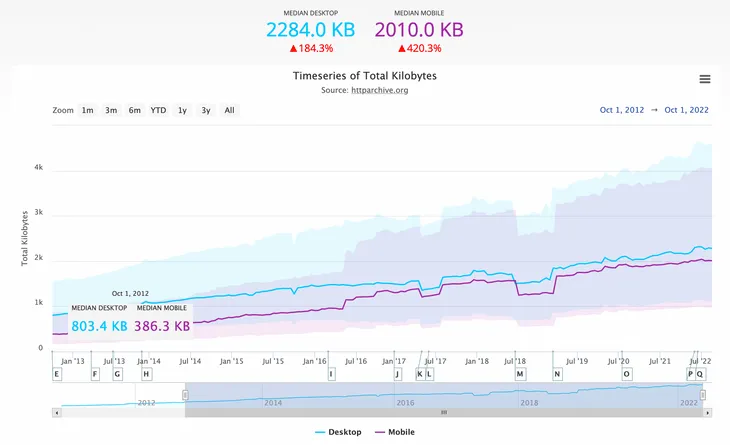
Według serwisu keycdn.com, w ciągu ostatniej dekady średni rozmiar strony internetowej na komputery wzrósł z 803 KB do 2284 KB (184%), natomiast rozmiar wersji mobilnych stron wzrósł z 386 KB do 2010 KB (420%):

Źródło: https://www.keycdn.com/support/the-growth-of-web-page-size
W tym artykule dowiesz się jak sprawdzić, czy masz włączoną kompresję na swojej stronie internetowej oraz jak włączyć ją włączyć w zależności od używanego serwera.
Jak sprawdzić, czy kompresja gzip jest włączona?
Jeżeli kompresja gzip jest włączona, serwer zwracający zasoby strony zwróci również nagłówek:
Content-Encoding: gzip
Możesz to sprawdzić w narzędziach deweloperskich w dowolnej przeglądarce, ale prościej będzie skorzystać z gotowych serwisów, które zrobią to za Ciebie. Wystarczy, że wpiszesz adres strony, którą chcesz sprawdzić. Jednym z takich serwisów jest np. https://www.giftofspeed.com/gzip-test/. Warto przeprowadzić test nie tylko dla strony głównej, ale także dla podstron oraz różnych zasobów: obrazków, czcionek, arkuszy styli czy plików JS. Może się okazać, że wskutek nieprawidłowej konfiguracji serwera, jedynie strona główna będzie skompresowana, a pozostałe zasoby już nie.
Jak włączyć kompresję gzip na stronie?
Sposób włączenia kompresji gzip zależy od oprogramowania serwera (najczęściej Apache, Nginx lub IIS). Jeżeli korzystasz z hostingu współdzielonego i nie zarządzasz samodzielnie swoim serwerem, najlepiej będzie skontaktować się z administratorem firmy hostingowej z prośbą o włączenie kompresji. Możesz również spróbować włączyć kompresję za pomocą pliku .htaccess umieszczonego w głównym katalogu z plikami swojej strony. Poniżej dowiesz się, jak to zrobić:
Włączenie gzip na serwerze Apache
Za pomocą pliku .htaccess
Poszukaj pliku .htaccess na swoim serwerze. Jeżeli go nie znajdziesz, utwórz go w głównym katalogu swojego serwera (zazwyczaj tam, gdzie znajdują się również pliki takie jak index.html czy index.php). Wklej na jego końcu poniższy tekst:
<IfModule mod_deflate.c>
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/vnd.ms-fontobject
AddOutputFilterByType DEFLATE application/x-font
AddOutputFilterByType DEFLATE application/x-font-opentype
AddOutputFilterByType DEFLATE application/x-font-otf
AddOutputFilterByType DEFLATE application/x-font-truetype
AddOutputFilterByType DEFLATE application/x-font-ttf
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE font/opentype
AddOutputFilterByType DEFLATE font/otf
AddOutputFilterByType DEFLATE font/ttf
AddOutputFilterByType DEFLATE image/svg+xml
AddOutputFilterByType DEFLATE image/x-icon
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/javascript
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/xml
</IfModule>
Zwróć uwagę, że wśród typów plików poddawanych kompresji nie ma popularnych rozszerzeń dla plików graficznych takich jak JPEG, PNG czy WEBP. Wynika to z tego, że formaty tych plików już same w sobie obejmują kompresję. Ponowna kompresja nie zmniejszyłaby rozmiaru pliku, a jedynie niepotrzebnie obciążyłaby serwer koniecznymi do wykonania obliczeniami.
Przez zmianę konfiguracji serwera
Zaloguj się jako użytkownik root (jeżeli nie posiadasz dostępu root do serwera, wypróbuj sposób poprzez zmianę pliku .htaccess).
Najpierw upewnij się, że masz włączony moduł odpowiedzialny za kompresję na serwerze poleceniem:
a2enmod deflate
Następnie utwórz nowy plik w lokalizacji /etc/apache2/conf-available/gzip.conf o następującej treści:
<IfModule mod_deflate.c>
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/vnd.ms-fontobject
AddOutputFilterByType DEFLATE application/x-font
AddOutputFilterByType DEFLATE application/x-font-opentype
AddOutputFilterByType DEFLATE application/x-font-otf
AddOutputFilterByType DEFLATE application/x-font-truetype
AddOutputFilterByType DEFLATE application/x-font-ttf
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE font/opentype
AddOutputFilterByType DEFLATE font/otf
AddOutputFilterByType DEFLATE font/ttf
AddOutputFilterByType DEFLATE image/svg+xml
AddOutputFilterByType DEFLATE image/x-icon
AddOutputFilterByType DEFLATE image/gif
AddOutputFilterByType DEFLATE image/jpeg
AddOutputFilterByType DEFLATE image/png
AddOutputFilterByType DEFLATE image/webp
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/javascript
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/xml
</IfModule>
Zapisz plik i dołącz go do konfiguracji serwera za pomocą komendy:
a2enconf gzip
Następnie zrestartuj serwer:
systemctl restart apache2
Włączenie gzip na serwerze Nginx
Kompresja gzip jest domyślnie włączona na serwerze, ale jeżeli u Ciebie jest inaczej, otwórz plik /etc/nginx/nginx.conf i wprowadź poniższe zmiany do sekcji “Gzip Settings”:
##
# Gzip Settings
##
gzip on;
gzip_types application/javascript application/rss+xml application/vnd.ms-fontobject application/x-font application/x-font-opentype application/x-font-otf application/x-font-truetype application/x-font-ttf application/x-javascript application/xhtml+xml application/xml font/opentype font/otf font/ttf image/svg+xml image/x-icon text/css text/html text/javascript text/plain text/xml;
Zapisz, a następnie zrestartuj serwer:
systemctl restart nginx
Włączenie gzip na serwerze IIS
Na początku upewnij się, że masz zainstalowane na serwerze rozszerzenie odpowiedzialne za kompresję: https://learn.microsoft.com/en-us/iis/configuration/system.webServer/httpCompression/.
Aby włączyć kompresję gzip, wykonaj następujące kroki:
- Wciśnij jednocześnie przycisk Windows + R i w wyświetlonym polu tekstowym wprowadź frazę: Inetmgr. Możesz również ręcznie odszukać i otworzyć menedżera IIS.
- Wybierz stronę, dla której chcesz włączyć kompresję.
- W szczegółach strony w sekcji IIS odszukaj i kliknij ikonę “Kompresja”.
- W oknie dialogowym zaznacz checkbox odpowiedzialny za włączenie kompresji (jeżeli jest on zablokowany, sprawdź czy na poziomie serwera włączona jest kompresja - wykonaj te same kroki, tylko zamiast strony, wybierz z drzewa po lewej stronie jego najwyższy węzeł. Zazwyczaj jest to nazwa komputera/serwera).
Podsumowanie
Podsumowując, kompresja gzip jest prostym i skutecznym sposobem na przyspieszenie ładowania stron internetowych poprzez zmniejszenie rozmiaru przesyłanych danych nawet o 70%. Choć ponad 86% stron internetowych już korzysta z tej technologii, wiele z nich wciąż tego nie robi, co oznacza straty w wydajności i dłuższy czas ładowania. Włączenie gzip można łatwo przeprowadzić na różnych serwerach, takich jak Apache, Nginx czy IIS, co pokazaliśmy w tym artykule.
Włączenie kompresji gzip to tylko jeden ze sposobów na przyspieszenie strony internetowej. Zobacz również pozostałe metody w naszym innym tekście: https://ping.pl/blog/posts/jak-przyspieszyc-strone-internetowa-10-najlepszych-sposobow/.
