Oprócz aplikacji uruchamianych w środowisku Node.js, JavaScript jest kodem wykonywanym po stronie klienta, czyli najczęściej przeglądarki internetowej. Z tego też powodu, ewentualne logi zawierające informacje o nieprawidłowym działaniu skryptu dostępne są jedynie w urządzeniu na którym zostały uruchomione - komputerze lub urządzeniu mobilnym.
Istnieje jednak wiele narzędzi, które uruchomione wraz z naszym skryptem na stronie, reagują na błędy, zapisują je do naszego wglądu i jednocześnie nas o nich informują. W tym artykule przyjrzymy się Sentry. Jest przez nas aktywnie używany w serwisie Ping.pl, którego działanie jest w dużej mierze oparte na kodzie JavaScript. Narzędzie posiada bezpłatną wersję, która w większości przypadków jest wystarczająca.
Sentry
Sentry umożliwia monitorowanie błędów zarówno błędy od strony backendowej (np. API) oraz frontendowej (część kliencka, czyli np. strona internetowa). Wachlarz obsługiwanych technologii jest ogromny, poczynając od najbardziej popularnych języków takich jak właśnie JavaScript, .NET, PHP, Python, a skończywszy na mniej popularnych, jak Rust, Kotlin czy Go. Posiada rownież wsparcie nie tylko dla samych języków, ale również dla konkretnych frameworków, m.in.: React, Angular, Django, Rails.
W tym artykule skupimy się na przetestowaniu Sentry w przypadku monitorowania błędów JavaScript na stronie internetowej.
Instalacja Sentry
Integracja jest prosta i polega na instalacji specjalnej paczki (zalecane jeżeli korzystamy z frameworka, np. React) lub na dodaniu skryptu do kodu strony poprzez tag <script>:
<script
src="https://js.sentry-cdn.com/bcd64d31432d46c0dc54f2336745b00c.min.js"
crossorigin="anonymous"
></script>
Opcjonalnie możemy wprowadzić dodatkowe dane, które mogą być pomocne podczas diagnostyki problemu, np. id lub email użytkownika. Wówczas w przypadku wystąpienia błędu będziemy mieli dostęp do tych informacji:
<script>
window.sentryOnLoad = function() {
Sentry.setUser({
id: 4705,
username: 'kontakt-pingpl',
email: 'kontakt@ping.pl',
});
};
</script>
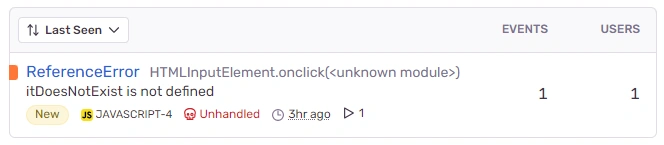
To czy Sentry został poprawnie zainstalowany najlepiej sprawdzić po prostu wywołując jakiś błąd na stronie, np. próbą uruchomienia nieistniejącej funkcji:
<input type="submit" onclick="itDoesNotExist()" value="Uruchom test" />
Po chwili od wystąpienia błędu, w panelu Sentry powinien pojawić się nowy rekord:

Aby wydajnie korzystać z Sentry, warto poznać koncepcję statusów oraz akcji, jakie mogą być przeprowadzana na błędach.
Statusy
- New: błąd, który został utworzony w ciągu ostatnich 7-miu dni.
- Ongoing: starszy niż 7-em dni lub ręcznie oznaczony jako sprawdzony
- Escalating: błąd, którego ilość wystąpień znacząco wzrosła w ostatnim czasie
- Regressed: oznaczony jako naprawiony, ale wystąpił ponownie
- Archived: zarchiwizowany - Sentry nie będzie informować o kolejnych jego wystąpieniach
- Resolved: oznaczony jako naprawiony
Akcje
- Archive: przeniesienie błędu do archiwum (status Archived) na wskazany czas lub dopóki nie zostaną z niego ręcznie usunięte. O błędach znajdujących się w archiwum nie zostaniesz powiadomiony kiedy zostaną ponownie wykryte chyba, że ich liczba wystąpień znacząco wzroście w ostatnim czasie (status Escalating). Wykorzystuj archiwum do utrzymania porządku we wpisach i usunięciu tzw. szumu.
- Resolve: oznaczenie błędu jako naprawiony (status Resolved) - błąd zostanie ukryty z domyślnego widoku Sentry, ale zostaniesz powiadomiony kiedy wystąpi ponownie (status Regressed).
- Delete: usunięcie błędu będzie miało taki sam efekt jakby nigdy nie wystąpił. Zniknie z zapisów w Sentry, ale jednocześnie pojawi się w nich ponownie jeżeli wystąpi na stronie. Wykorzystywane w przypadkach kiedy błąd był wynikiem np. przeprowadzanych testów lub świadomych działań dewelopera
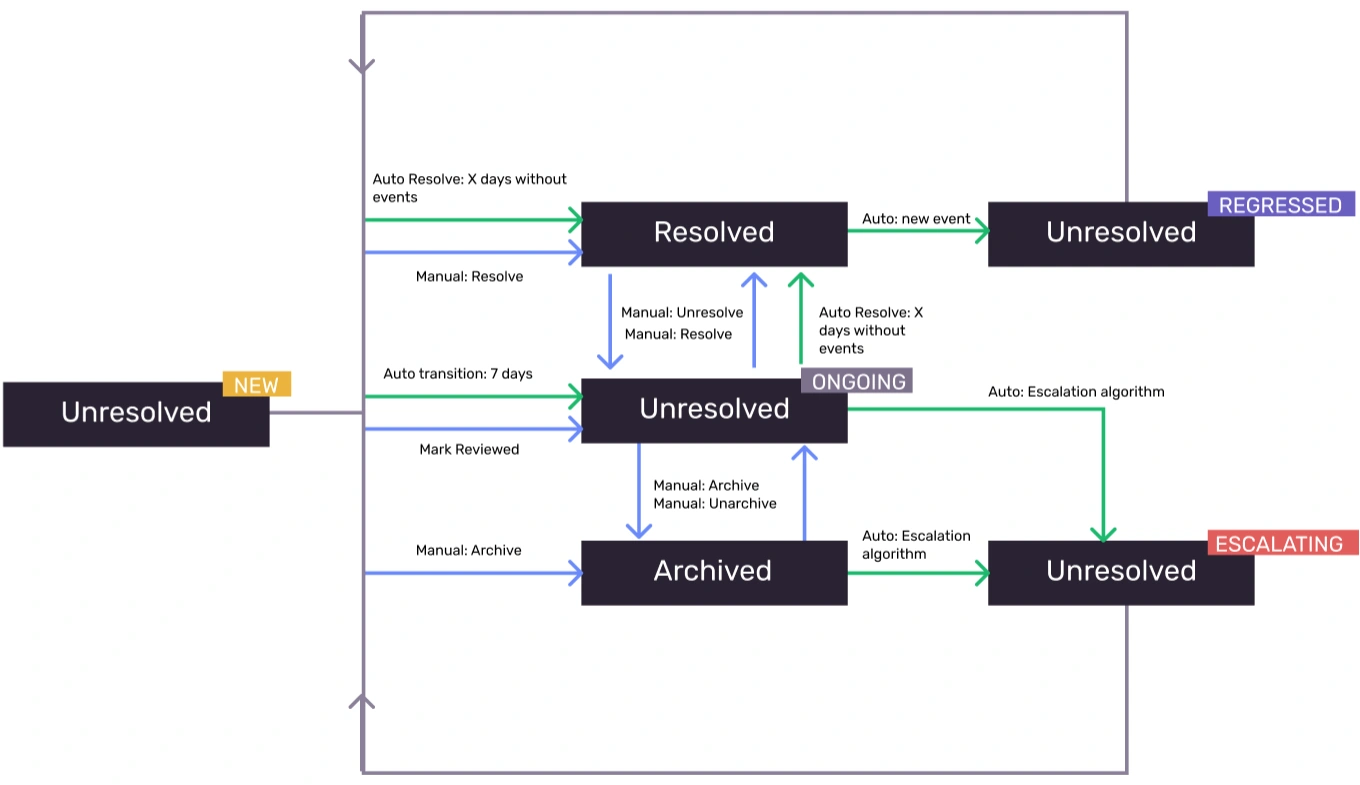
Poniższy diagram obrazuje sposób w jaki statusy są zmieniane, zarówno w sposób automatyczny jak i ręczny (źródło: dokumentacja Sentry):

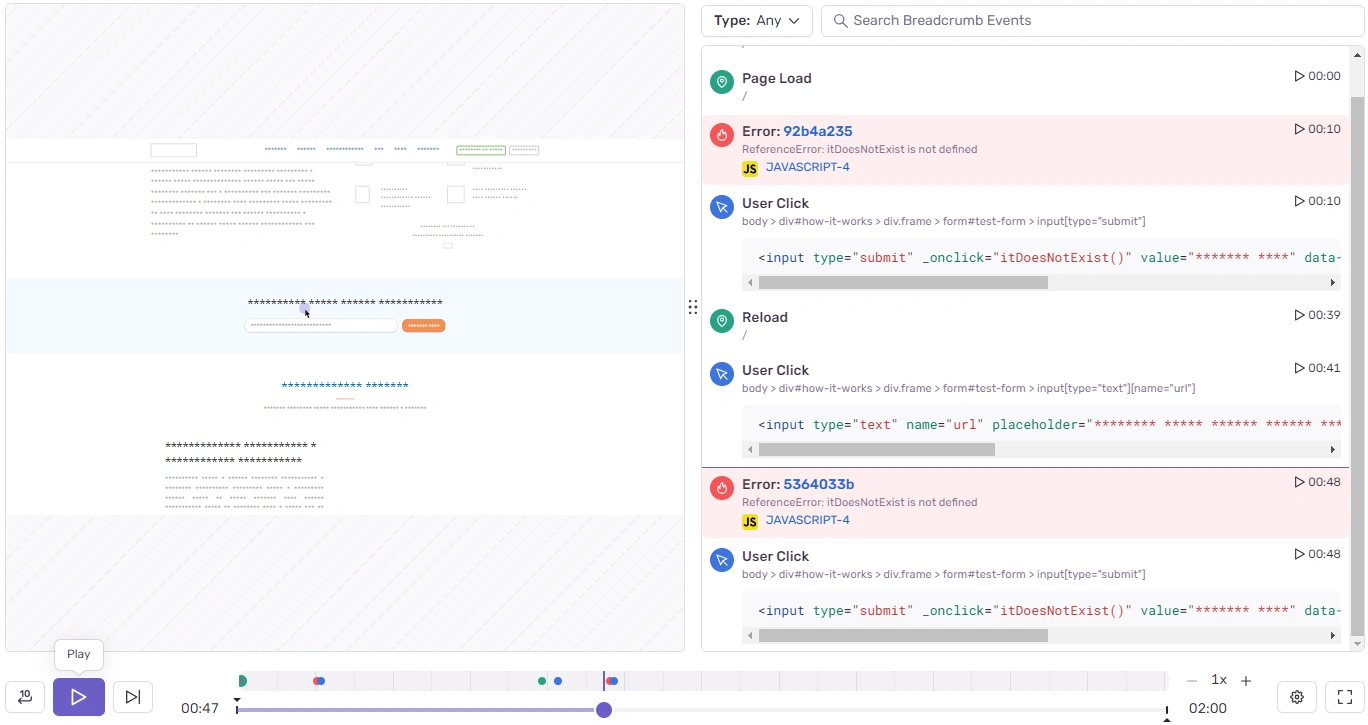
Nagranie błędu
Fantastyczną funkcją w Sentry jest nagranie obrazujące akcje użytkownika na stronie przed, w trakcie i po wystąpieniu błędu. W celu ochrony prywatności, wszystkie dane tekstowe są zanonimizowane, ale zazwyczaj nie przeszkadza to w zrozumieniu jakie były okoliczności błędu. Nagranie jest ponadto wzbogacone o tekstowy opis akcji użytkownika wraz z lokalizacją elementów z którymi użytkownik wszedł w interakcje.

Cena
Sentry posiada darmowy plan, który najprawdopodobniej będzie dla Ciebie wystarczający na początek. Różnice między planami płatnymi są w ilości użytkowników, limicie błędów oraz ilości dostępnych integracji. Najtańszy płatny plan z obsługą wielu użytkowników kosztuje ok. $30 miesięcznie.
Opinie
Według serwisu Capterra Sentry uzyskał ocenę 4.8/5 przy 65 ocenach. Najczęściej jako mocne strony narzędzia oceniający wymieniają:
- dobrą cenę, interfejs i prostotę obsługi
- dzięki danym jakie dostarcze odnośnie zanotowanego błędy, bardzo ułatwia jego rozwiązanie, aby nie wystąpił ponownie
- szeroki wachlarz integracji z technologiami, włączając w to frameworki oraz sposoby powiadomień (np. Slack)
Jeżeli chodzi o minusy to najczęściej pojawia się informacja o tym, że w Sentry bywa problematyczne kiedy w monitorowanym projekcie mamy do czynienia z bardzo dużą ilością błędów. Błędy niekiedy nie są rejestrowane i ciężko znaleźć te, które są dostępne w systemie.
Monitorowanie procesu na stronie
Ping.pl umożliwia monitoring procesów na stronie według zdefiniowanego scenariusza. Testy w ramach takiego monitoringu uruchamiane są w przeglądarce Chrome, więc strona ładowana jest w całości wraz ze wszystkimi skryptami. Zdefiniuj scenariusz monitorowania kluczowych procesów na Twojej stronie (np. składanie procesu zamówienia lub pozostawienia w swoich danych w formularzu), a zostaniesz powiadomiony o każdym problemie.